Текст — это неотъемлемая часть нашей цифровой среды, и на качество его отображения влияет большое количество факторов. Одним из важнейших, но часто незаметных для пользователей элементов является система метрик шрифтов. Метрики задают правила, по которым сделаны все символы, включённые в шрифт, и определяют, как именно эти символы располагаются друг относительно друга в строках, абзацах и блоках текста. Понимание метрик шрифтов — ключ к тому, чтобы добиться качественной типографики, избежать ошибок в визуальном восприятии текста и повысить читаемость, особенно в сложных мультиязычных и многоформатных сценариях. Давайте подробно разберём, что такое метрики шрифтов, как они работают, и почему для разработчиков, дизайнеров и пользователей это важно.
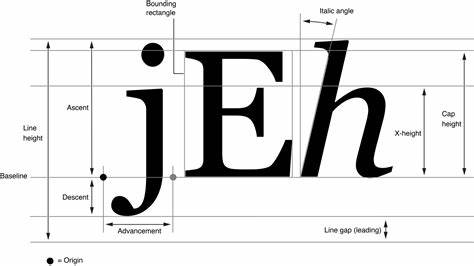
Метрики шрифта и их фундаментальная роль Если шрифт — это дизайнерская коллекция глифов, то метрики — это технические параметры, которые определяют, как эти глифы встроены в координационную систему шрифта и как они выравниваются. Центральный параметр — это размер EM (em size), в масштабе которого рисуются все глифы. Именно он задаёт систему координат внутри каждого шрифта, обычно представленную как квадрат с высотой, равной размеру EM. Таким образом, при установке размера шрифта в каком-либо приложении, внутренние координаты глифов масштабируются относительно этого базового EM. Помимо EM, ключевыми метриками являются такие параметры, как "восходящая высота" (ascender), "нисходящая высота" (descender), высота строчной буквы x (x-height), высота прописных букв (cap-height), а также позиции для верхних и нижних индексов.
В сумме эти параметры задают высоту и отступы текста, позволяют вычислять межстрочные расстояния и выравнивать символы по базовой линии. Многие из этих показателей были изначально ориентированы на латинские и другие европейские скрипты, но мир шрифтов гораздо шире и разнообразнее. Например, северные брахмические системы письма, такие как деванагари, имеют собственные правила выравнивания, основанные на так называемом "головном штрихе". Китайские, японские и корейские иероглифы (CJK) проектируются внутри так называемого Em-box, внутри которого расположен квадрат лицевой части символа — character face-square. Эти элементы служат для оптического и вертикального выравнивания, что особенно важно при смешении CJK-глифов с другими шрифтами и письменностями.
Стандарт OpenType содержит ряд таблиц, которые хранят эти метрики, например OS/2, hhea, vhea, BASE и другие. Каждая из них несёт свои данные, и грамотная интерпретация этих таблиц существенно повышает качество верстки и отображения текста. Размер шрифта и высота строки Параметр размера шрифта — это величина, на которую масштабируется EM, и хотя кажется простым, здесь есть множество нюансов. В большинстве случаев шрифты строятся в системе координат с EM-высотой, равной 1000 или 2048 «единицам» дизайна. При установке реального размера, например 12 пикселей, все координаты глифов умножаются на отношение 12 к 1000 (или соответствующему EM).
Для векторных шрифтов это масштабирование происходит без потери качества, а для растровых — выбирается наиболее подходящий размер битмапа и если нужно, он масштабируется. Высота строки, или line-height, задаёт вертикальное расстояние между базовыми линиями соседних строк. Впервые в этом вопросе разработчики столкнулись с проблемой, что суммарная высота между ascender и descender не всегда совпадает с размером EM, а разные операционные системы и шрифтовые движки используют разные метрики для вычисления. Например, в Windows используются показатели WinAscent и WinDescent, в MacOS — hhea и vhea, а современные спецификации CSS рекомендуют использовать sTypoAscender и sTypoDescender из таблицы OS/2. Если в тексте используется вертикальное письмо (вертикальные направления письма), для высоты строки применяются другие параметры, включая значения из vhea и значения из Base таблицы для вертикального письма.
Таким образом, расчёты в зависимости от направления текста могут существенно меняться. Базовые единицы в CSS и SVG: точки, пиксели и относительные величины Стандарт CSS совместно с SVG дает возможность использовать различные единицы измерения — от абсолютных (мм, пункты, дюймы) до относительных (em, проценты). В практике работы с графическими редакторами, такими как Krita, часто применяются точки (points), которые традиционно соответствуют 1/72 дюйма. Пиксели в CSS рассчитываются из установленного DPI (96 dpi по стандарту W3C), однако операционные системы и браузеры могут использовать другие значения, что приводит к сложностям с единообразным отображением. Отсюда появляется необходимость правильно переводить размеры из пикселей в точки и наоборот, с учётом особенностей пользовательской среды.
В CSS и SVG при работе с текстом рекомендуется использовать единицы em для поддержки масштабируемости и удобства адаптации к различным устройствам. Отдельного внимания заслуживают относительные единицы, основанные на самих метриках шрифта — таких как высота строчной буквы x. В CSS свойство font-size-adjust позволяет задавать размер шрифта, ориентируясь на относительную высоту x-height, что помогает сохранить читаемость текста, если используется шрифт с необычными пропорциями. При использовании переменных шрифтов (variable fonts) с оптической осью (optical axis), где параметры как x-height могут динамически изменяться, правильное применение font-size-adjust становится особенно сложным. Выравнивание по базовой линии и особенности многоязычной типографики Выравнивание символов по базовой линии является основой аккуратной и гармоничной верстки текста.
По умолчанию, большинство шрифтов ориентируются на латинскую базовую линию, что отлично подходит для смешанных текстов на европейских языках. Однако при использовании других систем письма, например деванагари или тибетского, такое упрощение приводит к визуальному диссонансу. Для решения этого в OpenType введена таблица BASE, позволяющая хранить разные базовые линии для разных писем и направлений письма (горизонтального и вертикального). Это помогает выравнивать текст так, чтобы разные скрипты гармонично соседствовали друг с другом, особенно при смешанном использовании разных шрифтов. В стандартах W3C предусмотрено множество свойств для настройки базовой линии в CSS, включая dominant-baseline и alignment-baseline.
Однако спецификации XSL, SVG и CSS-inline отличаются друг от друга в деталях реализации и понимании того, как именно должна происходить работа с базовой линией. Это порождает проблемы при реализации поддержки этих свойств и требует тщательной работы и тестирования. В современных движках для текстовой верстки, таких как Harfbuzz, существует комплексная обработка различных вариантов выравнивания по базовой линии с учётом специфики каждого скрипта и шрифта. Использование этих возможностей повышает качество отображения и позволяет создавать богатые мультиязычные тексты без отвлекающих визуальных несоответствий. Расчёт Em Box и специфика для разных письменностей Em Box — это виртуальная рамка, в пределах которой расположены глифы шрифта.
Для европейских шрифтов он обычно совпадает с EM размером и включает в себя восходящую и нисходящую высоты. В случае с CJK шрифтами ситуация сложнее. Для таких шрифтов Em Box включает особые параметры, например ideographic baseline, и character face-square, которые нужны для правильного выравнивания и согласования с другими шрифтами. Не во всех шрифтах описаны эти расширенные метрики, и не всегда данные, заложенные в таблицах, адекватно отражают реальность. Это может приводить к несовпадениям в выравнивании и вынуждает разработчиков применять специальные алгоритмы и эвристики, чтобы обеспечить корректное расположение символов.
Декорации текста: подчеркивания, перечеркивания и курсор Текстовые декорации играют важную роль в визуальной разметке. В последних спецификациях CSS, таких как css-text-decor-4, введены новые подходы к вычислению позиций подчеркиваний, перечеркиваний и их разбиению при изменении шрифта и базовых линий. Закрепление правильных координат для этих элементов требует учёта всех смещений загрязнений, связанных с изменениями размера шрифта и смещениями по базовой линии. Особое внимание уделяется тому, что позиции подчёркиваний должны быть адаптивными к вложенным элементам и изменениям вертикального выравнивания. В практике реализации полезно разбивать текст на маленькие фрагменты (spans), для которых детально рассчитываются все параметры, а затем эффекты объединяются.
Курсор или каретка также подчиняется метрикам шрифта. В шрифтах с наклонным стилем (например, курсив) курсор может быть скошенным, угол наклона которого хранится в метриках и задаётся через параметры caret run и rise. Это важно для того, чтобы курсор гармонично выглядел при вводе и выделении текста, особенно в графических редакторах и типографских приложениях. Особенности и сложности реализации Работа с метриками шрифтов требует глубокого погружения в спецификации OpenType, CSS и SVG, а также понимания особенностей каждого шрифта. При этом приходится учитывать множество тонкостей — от различий в обработке базовой линии в разных браузерах и ОС, до особенностей переменных шрифтов и их влияния на динамическое масштабирование.
Текстовые редакторы и вёрстщики, учитывающие все эти параметры, значительно повышают качество итогового дизайна. Однако из-за сложности спецификаций, несовпадений между стандартами и отсутствия унифицированных инструментов, многие проекты упрощают эти моменты, чем жертвуют качеством отображения. Тем не менее сложность оправдана: хорошие метрики обеспечивают читаемость, комфорт восприятия, корректность переноса строк и позволяют работать над многоязычными текстами без визуальных конфликтов. Перспективы и окончательные мысли Тексты в цифровом пространстве становятся всё более разнообразными — растёт число поддерживаемых языков, появляется всё больше переменных шрифтов с динамическими параметрами, расширяются возможности CSS для типографики. Всё это требует более глубокой и точной работы с метриками шрифтов.
В обозримом будущем можно ожидать улучшения стандартов, появления более совершенных инструментов для контроля и обработки метрик, а также куда более интуитивных пользовательских интерфейсов для дизайнеров и разработчиков. Это позволит создавать по-настоящему адаптивные, аккуратные и красивые шрифтовые решения. Понимание основ метрик, таких как размер EM, базовые линии, высоты, декорации и касающиеся их спецификации, становится обязательным элементом профессионального мастерства в работе с типографикой и текстовыми технологиями. Поэтому потраченное время на освоение этой темы обязательно оправдается в виде качественного результата.